core web vitals for WordPress: tips to hit the new SEO metrics

why has Google introduced the core web vitals?
The core web vitals are designed to evaluate and quantify user experience (UX) on your WordPress site. Google has added these factors to its algorithm in an attempt to keep searchers happy and give them the best possible experience when they click on search results listings.
Much of UX is about the speed at which your content appears and becomes interactive. This is important because research shows that as page loading time increases, bounce rate increases substantially. For example, a five second increase in page loading time results in a massive 106% increase in bounce rate.
Previously, some of Google’s tools to measure website UX were complex for non-developers to understand. The core web vitals aim to make things simpler and clearer, so that all website-owners can focus on the most important user experience metrics.
With the core web vitals now affecting Google rankings, website-owners are also incentivised to make their sites user-friendly and easy to interact with. Having a good user experience was always best practice in order to keep users engaged, but it’s now important for your SEO rankings – and therefore your organic traffic – too.
what are the core web vitals?
The core web vitals comprise three specific page speed and user experience measurements. Interestingly, they’re based on actual usage data (or field data), which shows how real-world users interact with your WordPress site.
As the core web vitals are included in Google’s ranking algorithm, your performance in these areas affects how highly your site is ranked in Google search results. Individual scores apply to each individual page on your WordPress website.
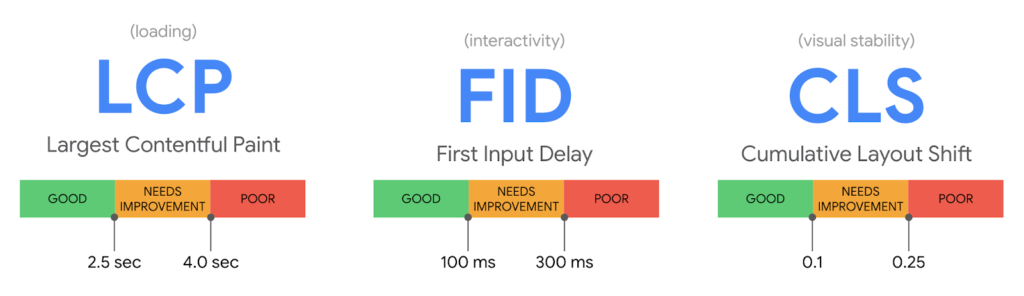
The three core web vitals are:
- Largest Contentful Paint (LCP)
This is all about loading, measuring how long it takes for your largest, slowest content element – usually an image or video – to appear.
Unlike other page speed measurements, LCP focuses on the user’s perspective in terms of when they can actually see and engage with all of your content. A good score, of 2.5 seconds or less, means your website is loading rapidly for users.
- First Input Delay (FID)
This measures interactivity, focusing on how long it takes for your website to react to a user’s first interaction. This could be by clicking a link, choosing a menu option or filling out a contact form field.
Good performance in this area, of less than 100ms, indicates that your site responds rapidly to user input. However, it’s worth noting that FID is only relevant on website pages that have interactive elements.
- Cumulative Layout Shift (CLS)
This is a measure of your site’s visual stability. If any content moves around, such as ads or messages popping-up, then this is frustrating for users and equates to a poorer performance.
Scores begin at 0 (for no shifting), with an ideal CLS measurement being 0.1 or less. Whilst a better CLS score doesn’t actually mean your page is faster, it almost certainly feels faster to users.

how do I check my WordPress core web vitals performance?
You can check core web vitals for all of your WordPress pages in Google Search Console. Only indexed URLs are included as only these have the real-world user data necessary for scoring.
You can also check your WordPress site’s speed scores using GTmetrix and Google PageSpeed Insights. These are both free website speed-checking tools which also include suggestions to improve performance and decrease loading times.
how to improve core web vitals on WordPress
Here are our top six tips to improve your core web vitals on WordPress:
1. Optimise images and videos
Images and videos are usually the largest elements on web pages, meaning they tend to be responsible for slower site loading times and increased LCP scores.
The larger your image and video files, the more your site will be slowed down. But it’s very easy to speed things up (and improve your LCP scores) by:
- Compressing images
- Enabling webp versions of images, and
- Hosting videos via third-party platforms
To compress images, we recommend installing the Smush plugin. As well as resizing imagery for quicker loading, it has a variety of other handy image optimisation features.
For example, it allows you to locate specific images that are slowing down your site, and offers lazy loading which delays the loading of images below your website’s ‘fold’ until users scroll down – both of which will be beneficial for your LCP scores.
For mobile image optimisation, it’s also well worth adding the WebP Express plugin. This re-encodes images into webp versions which load super-rapidly on most mobile browsers. With LCP scores based on real user data and more than half of internet browsing sessions taking place on mobile devices, this can offer a huge boost to your core web vitals.
With videos, it’s a good idea to host these via an external platform, such as Vimeo and YouTube. You can then embed this on your website, meaning your site will display more quickly while the third-party platform deals with loading your video.
2. Improve your hosting
How well your WordPress site loads is dependent on how quickly your hosting provider can process browser requests. It also varies depending on geographical location – as distance between your server and user increases, so will your UX and core web vitals scores.
To improve your core web vitals scores, it’s worth upgrading your hosting plan and/or upgrading your server. Contact your hosting provider or WordPress agency to find out your options.
If you have users across a variety of different locations, it may be also be worth setting up a Content Delivery Network (CDN). This is a network of servers located around the world, thus reducing the distance your website files need to travel to reach users in different locations.
The free Cloudflare plugin is one of the most popular CDN providers on WordPress. It also includes a range of other speed optimisation tools, so it’s well worth installing whether or not you use the CDN option.
3. Minify CSS, JS & HTML files
By minifying Cascading Style Sheet (CSS), HTML and JavaScript (JS) files, your WordPress site speed will improve dramatically.
These files are typically used by developers to mark-up and add comments to your website code. Minification simply means reducing the size of CSS, JS and HTML files, and removing any unnecessary code.
This reduces your website’s load time, increases UX and improves core web vitals scores whilst preserving the key information needed to display your site correctly. Minification is easy to do with a free WordPress plugin – we recommend Autoptimize and WP-Optimize.
4. Clean-up your database
As you update and add to your WordPress site, your database gets filled with information, such as previous drafts of content, deleted comments, old plugin files and more. Over time, it’s easy to end up with an overloaded database slowing down your site and reducing your core web vitals scores.
You can clean-up your database quickly and easily to improve your scores. This can be done automatically with a free plugin such as WP-Sweep or Advanced Database Cleaner, or manually via phpMyAdmin.
5. Reduce third-party scripts
Third-party scripts, such as for Google Analytics, social media or ads, are often responsible for slowing down WordPress website performance. Whilst some are crucial for website functionality, others may be unnecessary or need optimisation.
For third-party scripts slowing down your page speed, you can try:
- Removing the script entirely
- Removing the script on certain webpages where it’s not needed
- Loading the script using the async or defer attribute
- Self-hosting the script if the third-party server is slowing things down
Google has a really useful and detailed article with lots more advice on how to optimise third-party scripts, or you can contact your WordPress agency for further support.
6. Save space for slower-loading elements
Finally, to improve your site’s CLS score, you can add the width and height for your site’s images and pop-ups in your CSS.
This means browsers will save space for any slower-loading elements that would otherwise cause your website layout to shift. This therefore increases visual stability for site users and improves your CLS score.
need help optimising your WordPress site?
We’ve got loads more suggestions for optimising your WordPress site in our Ultimate WordPress Optimisation Guide. Alternatively, get in touch for on-demand WordPress support from our expert WordPress developers.


